안녕하세요 오늘은 판다스 기초에 이어서 웹 크롤링 기초를 공부해보려고 합니다.
이번 글에서는 셀레니움 설치, 크롬웹드라이버 설치와 HTML 에 대해 간략하게 배워볼 예정이고
다음 글에서는 BeautifulSoup 라이브러리를 활용한 HTML 정보 찾기에 대해 다뤄보려고 합니다.
저번에 판다스를 다룰 때에는 파이참에서 interpreter 로 아나콘다를 사용했었는데요
지금도 미숙하지만 당시에는 더 많은 것을 몰라서 판다스를 사용하기 위해서는 아나콘다를 필수적으로 사용해야한다고 생각해 아나콘다를 사용했습니다만
이런 저런 예제를 다루면서 기존 파이참 파이썬 interpreter 로도 판다스 사용이 가능하다는 것을 알게되었습니다.
그래서 오늘은 아나콘다가 아닌 파이참 파이썬을 사용할 예정입니다. 나중에 아나콘다에 대해 더 공부해서 정리해보는 시간을 가져야 할 것 같습니다...ㅠㅠ
들어가기에 앞서,
웹 크롤링에 대해 간략하게 설명해보도록 하겠습니다.
웹 크롤링이란 웹 페이지에 있는 정보를 가지고 오는 것을 의미합니다. 제가 공부한 책에서는 selenium 라이브러리의 webdriver를 활용해 웹 브라우저를 조작하고, BeautifulSoup 라이브러리를 활용해 웹 페이지 상의 HTML 데이터에서 필요한 정보를 가지고 오는 방법이 수록되어 있습니다.
selenium의 webdriver는 크롬이나 인터넷 익스플로러 등에서 사이트 접속, 버튼 클릭 ,글자 입력과 같이 웹 브라우저에서 사람이 할 수 있는 일들을 코드로 제어할 수 있는 라이브러리입니다.
(1)셀레니움selenium 설치
from selenium import webdriver 을 실행했을 때 에러 메세지가 보이지 않는다면
셀레니움selenium 이 잘 설치가 되어 있으며 불러오기가 잘 완료된 것인데요
저는 새로 설치가 필요했었습니다.
기존 라이브러리 설치와 마찬가지로 설치해주시면 됩니다. (명령어로도 가능)
file-setting-Project:pythonProject-Python Interpreter- '+'버튼 - selenium 검색 및 install package
(2) 크롬 드라이버 설치
selenium은 인터넷 익스플로러, 사파리 등 다른 브러우저에서도 유사한 방법으로 사용 가능하지만 이 책에서는 크롬을 이용해서 저도 크롬으로 실습해보았습니다.
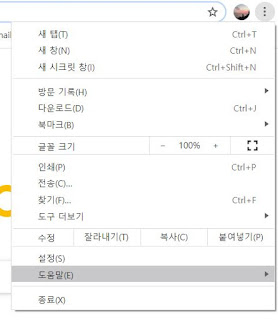
우선 크롬을 킨 뒤 [도움말]-[Chrome정보]를 선택해줍니다. 두번째 사진처럼 현재 사용중인 크롬 브라우저에 대한 정보가 있는 페이지가 뜨는데요, 여기서 버전을 확인해 주시면 됩니다.
버전 확인 후 https://sites.google.com/a/chromium.org/chromedriver/downloads
이 링크에 접속해주세요. 이 사이트로 이동하면 3번째 사진과 같은 페이지가 나오는데 그 중 자신의 크롬 버전에 해당하는 파일을 누르시면 됩니다. (나중에 실습때 이 파일을 불러와야 하기 때문에 파일 경로(위치)를 기억하시는게 좋습니다.)
(3) 크롬 드라이버 활용하기-웹페이지 접속, HTML다운
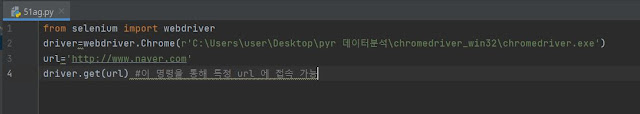
예제3-1: 크롬 드라이버 실행
driver.get(URL) 명령을 통해 특정 url에 접속이 가능한데요,
3-3 예제: 웹 페이지(HTML) 다운로드
selenium을 이용하면 웹 브라우저에 표시되는 웹 페이지의 정보를 다운로드 받을 수 있습니다. 웹 페이지에서 필요한 정보를 가져온다는 것은 웹페이지의 HTML을 다운로드 한 뒤, HTML에서 정보를 찾는것을 의미합니다.
driver.page_source 를 이용해 웹 페이지의 HTML정보를 가져올 수 있습니다.
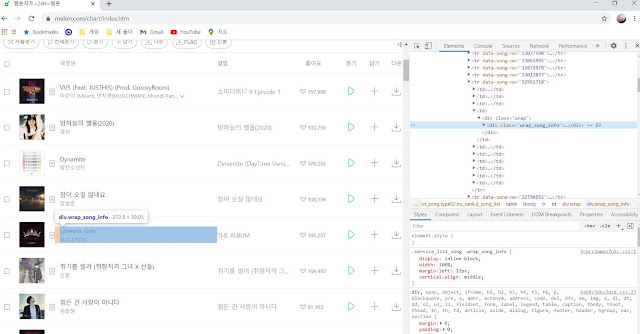
(4)HTML 구조
실제 HTML을 살펴보기에 앞서서 기본적인 HTML 구조와 특징을 살펴보도록 하겠습니다.
저는 HTML를 이렇게 보는건 처음이라.. 처음에는 뭔말인지 모르고 책을 봤었는데
몇 번 해보다 보니 조금씩 익숙해지더라구요.
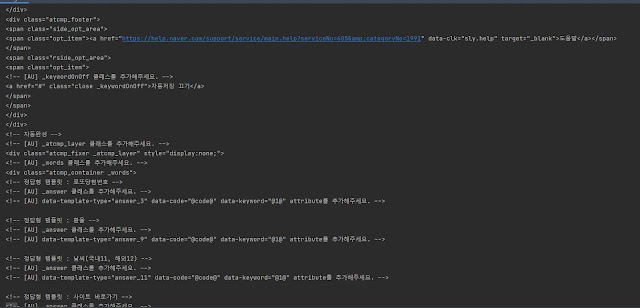
보여드릴 HTML은 예시로 본 책에 첨부되어있는 간단한 예시입니다. 실제로 존재하는 것은 아닙니다. 위에서 실제 HTML을 다운받아보시면 보이시듯 굉장히 복잡하기 때문에 예시로 특징을 설명해보도록 하겠습니다.
-특징1. 시작과 끝이 있다.
<태그>로 시작하고 </태그>로 끝납니다. <>안에 있는 것을 '태그'라고 하며
태그명은 div, p, span, a 등 다양합니다. 예시에도 모든 태그가 시작과 끝이 있는 것을 찾아보실 수 있습니다.
-특징2. 태그는 다른 태그에 속할 수 있다.


























따봉
답글삭제